In the fast-paced world of UI/UX design, finding ways to create consistent, scalable, and efficient digital products is more essential than ever. One methodology that completely reshaped the way designers and developers approach this challenge is Atomic Design.
I first encountered this methodology during my Master’s studies in Paris at Sorbonne Paris 13 and Campus Fonderie de l’Image. At the time, I was working in alternance for Riverse, a startup where I had the opportunity to apply this methodology to the design of two of their core products: the MRV and the Registry. Since then, this procedure has become a key part of my design process.
But what exactly is Atomic Design, and why is it such an important tool for UI designers?
What is Atomic Design?
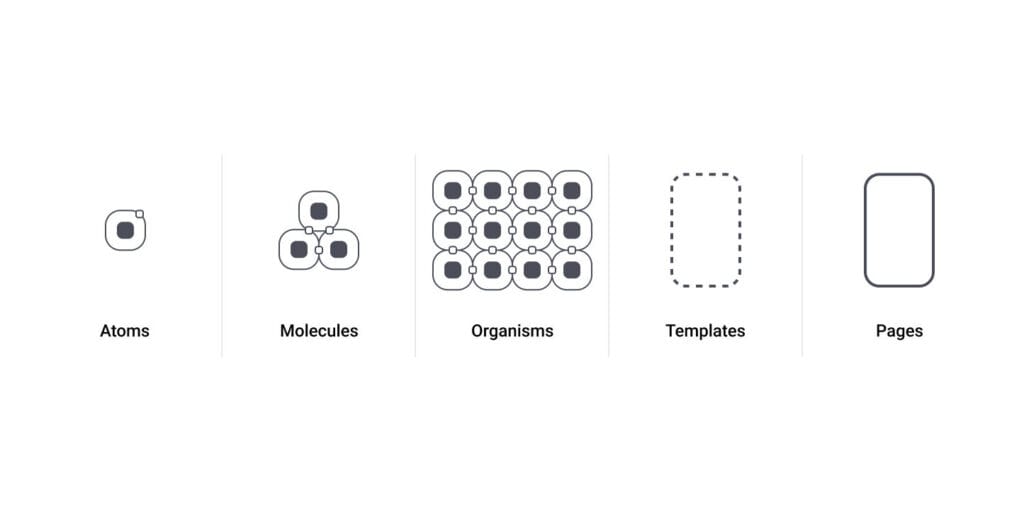
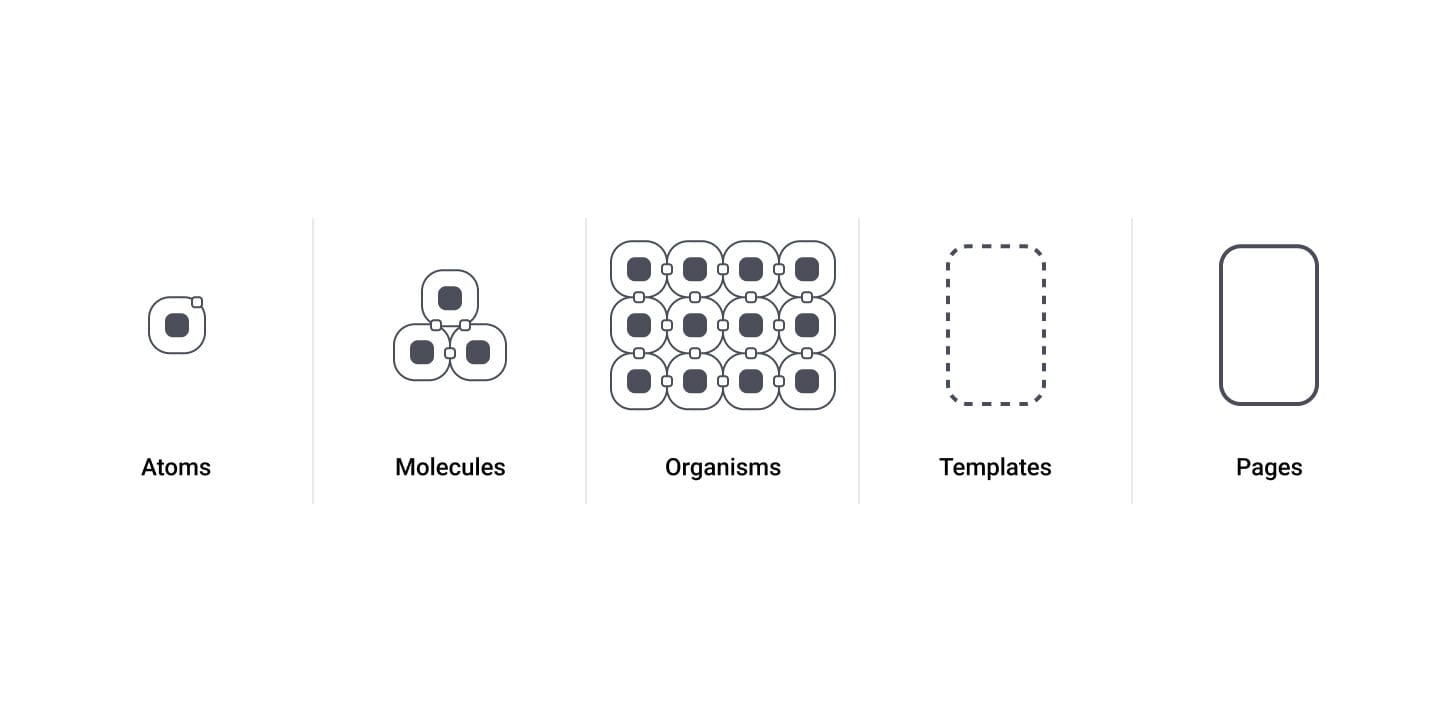
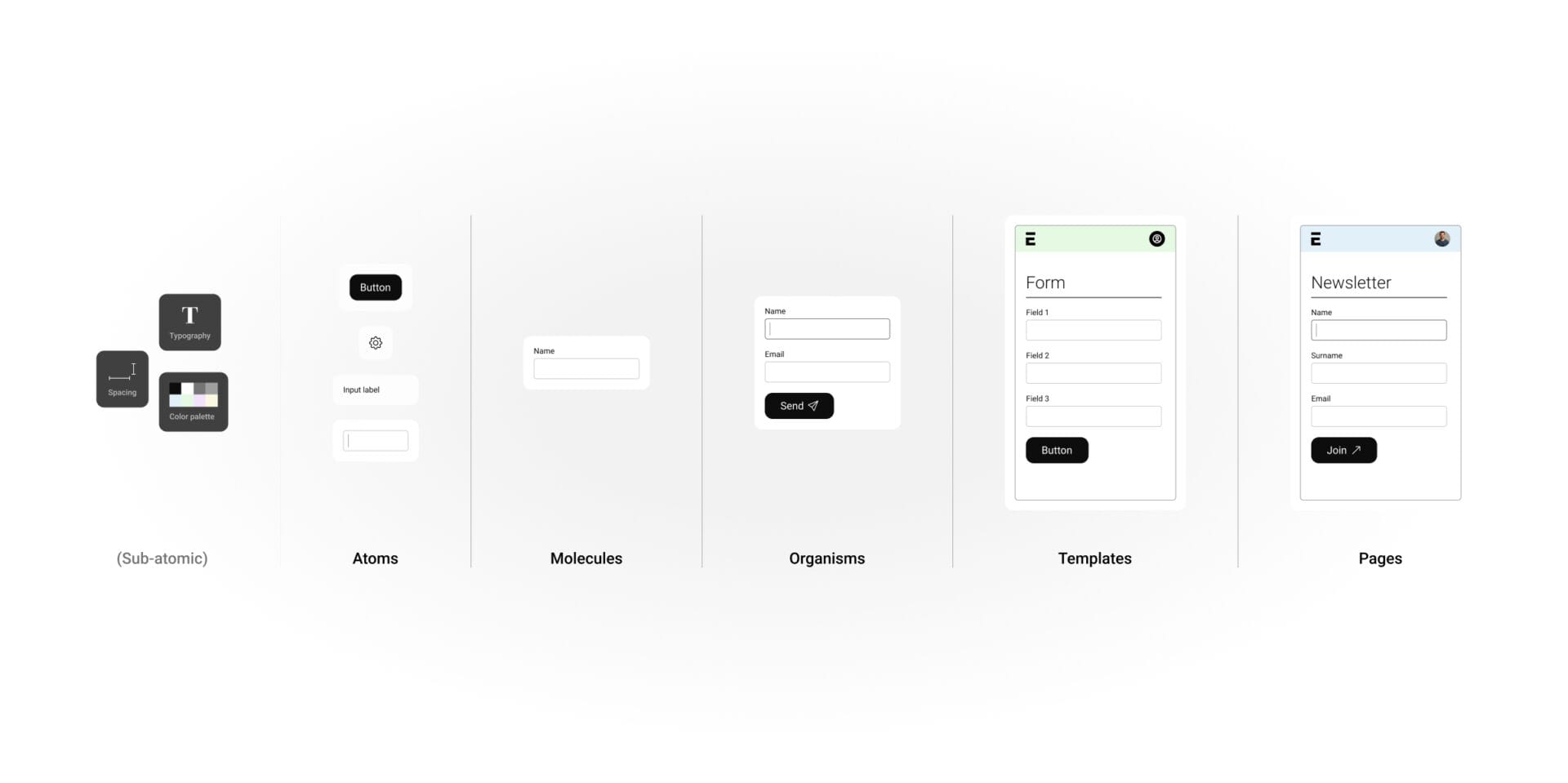
Atomic Design is a UI design methodology inspired by the world of chemistry. It breaks digital interfaces down into five hierarchical levels: Atoms, Molecules, Organisms, Templates, and Pages. Additionally, there is a sub-level often referred to as Sub-atoms, which includes the color palette, typography, shadows, spacing, and other design tokens. This foundational layer supports the five main levels and forms the basis of any Design System. This clear structure makes interfaces more modular, reusable, and easier to maintain.

Let’s break it down:
The Five Levels of Atomic Design
The true foundational level of this methodology is the sub-atomic level, which refers to the most basic design elements, such as typography and color palettes. Then, the 5 levels of Atmic Design are:
- Atoms: These are the basic building blocks of a user interface, such as buttons, input fields, icons… Atoms are the smallest indivisible elements in Atomic Design.
- Molecules: Molecules are groups of atoms working together to form a functional unit. For example, a search bar is a molecule consisting of an input field (atom), a button (atom), and potentially an icon (atom).
- Organisms: Organisms are complex components made up of molecules and/or atoms. A header with a logo, navigation menu, and search bar is an example of an organism.
- Templates: Templates define the overall structure and layout of a page by arranging organisms. They serve as a blueprint without specific content.
- Pages: Pages are the final deliverables, featuring real content within the template structure. This is what users interact with.
By following these levels, this procedure ensures that interfaces are modular, reusable, and easy to maintain.

Why Atomic Design Is Important for UI Design
Implementing this methodology in your workflow offers clear advantages:
- Consistency: Once you define atoms and molecules, they can be reused across your entire project, reducing visual discrepancies.
- Scalability: Need to add new features? With a modular system, you only need to create new molecules or organisms — no need to redesign from scratch.
- Flexibility: Atomic Design makes it easy to update individual elements (like a button style or color scheme) globally, without breaking the interface.
- Team collaboration: Both designers and developers speak the same language, which reduces misunderstandings and speeds up the design-to-development process.

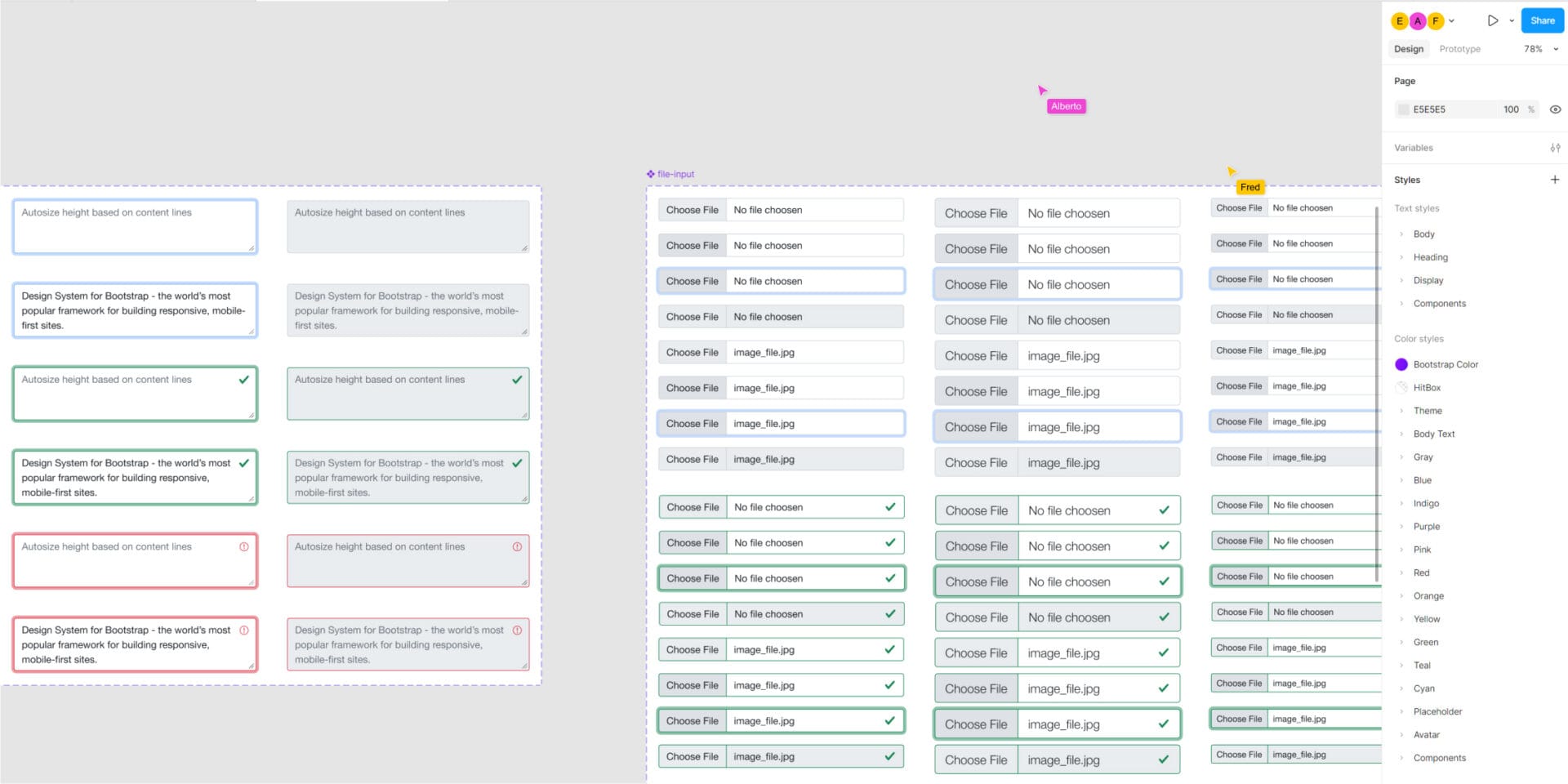
My experience with this methodology
During my time at Riverse, I worked on two core digital products using Atomic Design principles. The methodology helped us manage design updates across multiple screens without losing consistency — a key advantage for any startup looking to scale fast.
Whether you’re building a new digital product or optimizing an existing one, adopting this technique can improve your efficiency, reduce design debt, and help your team create better, more consistent user experiences.
Final Thoughts
Atomic Design isn’t just a trend — it’s a smart, structured approach to building modern user interfaces. It encourages modular thinking and helps both designers and developers work faster and more efficiently.
If you want your designs to be future-proof, Atomic Design is a methodology worth learning and applying.