UX Methods and why they are important
An effective UX Design research starts with the right UX methods. These techniques help us understand users, predict behaviors, and make better design decisions early in the process, before jumping into wireframes or polished interfaces. Whether it’s mapping out user journeys, conducting interviews, or testing assumptions, UX methods give structure to creative problem-solving and ensure we’re not designing in the dark. During my Master’s degree in Paris, I learned to use most of the commonly adopted UX techniques and I had the opportunity to test them repeatedly in both my work and team projects.
I have grouped 29 UX methods into five categories to simplify the list, however some techniques may well be part of other categories at the same time so do not take this categorisation as definitive or static.
Here are the five categories:
- Field and context analysis
- Competitive Analysis
- Contextual Interviewing
- Shadowing
- Stakeholder Interviews
- User research
- User Interviewing
- Persona Creation
- Use Cases
- Scenarios
- Emphaty map
- Visualization of the experience
- User Journey Map
- Storyboarding
- Taxonomy Design
- Tree structure
- Wireframing
- Design evaluation
- Task Analysis
- Usability Testing
- First Click Testing
- A-B Testing
- Accessibility Evaluation
- Heuristic Evaluation
- Team collaboration
- Design Sprint
- Design Thinking Workshop
- Brainstorming
- Card Sorting
- Crazy 8s
- Affinity Mapping
- Problem Framing
- Prioritization Matrix
Field and context analysis
These UX methods are typically used during the initial stages of a project, even before thinking about the look and feel of the product.
Competitive Analysis
What is it?
Often conducted in the form of a SWOT analysis, competitive analysis is the process of comparing competitors to your brand in order to understand how they differ, and what their strengths and weaknesses are. It involves in-depth research into competitors’ positioning, sales and marketing tactics, growth strategies, and other business-critical aspects, helping you see what they’re doing right and where there may be opportunities for your product or service.
When to use it?
At the beginning of a project, or when redesigning an existing product.
Contextual Interviewing
What is it?
Contextual interviewing is a method where designers both observe and interview users in their natural environment as they perform real tasks. It helps uncover behaviors, needs, and pain points that might not surface in a lab or formal setting.
When to use it?
At the start of a project, to gain a deeper understanding of the user’s profile and their actual tasks.
Shadowing
What is it?
Shadowing is similar to contextual interviewing but without the interview part. It’s a qualitative research technique where a researcher observes users as they interact with a product or service in their natural environment. The goal is to gain firsthand insight into user behavior, needs, and challenges without interfering with their actions. I used shadowing during the Pedagogical Collection project at Sorbonne University, even though no product existed yet. Users performed their routine tasks while we observed opportunities to improve their workflow.
When to use it?
At the beginning of a project, especially if the user’s environment or mission is not well known.
Stakeholder Interviews
What is it?
Stakeholder interviews are one-on-one conversations with people who have a direct interest in a project, organization, or product. These interviews are used to gather insights and feedback to understand stakeholders’ needs, expectations, and concerns. This information helps guide decisions and ensures the final product aligns with business and stakeholder goals.
When to use?
At the beginning of a project, or when redesigning an existing product.
User research
Along with field and context analysis techniques, user research is used to understand who the actual end-user of the product will be. It helps us get to know them better by studying their behaviors, habits, and goals.
User Interviewing
What is it?
A direct interview with a future or current user of the product. It’s important to prepare a structured interview script and, if possible, to record the session. These interviews can be extremely useful for collecting feedback, insights, and expectations but it’s crucial to listen carefully. Users might not have the full picture that designers or stakeholders have, so some observations may be misleading or only partially accurate.
When to use it?
When you need to deepen your understanding of the user.
Persona Creation
What is it?
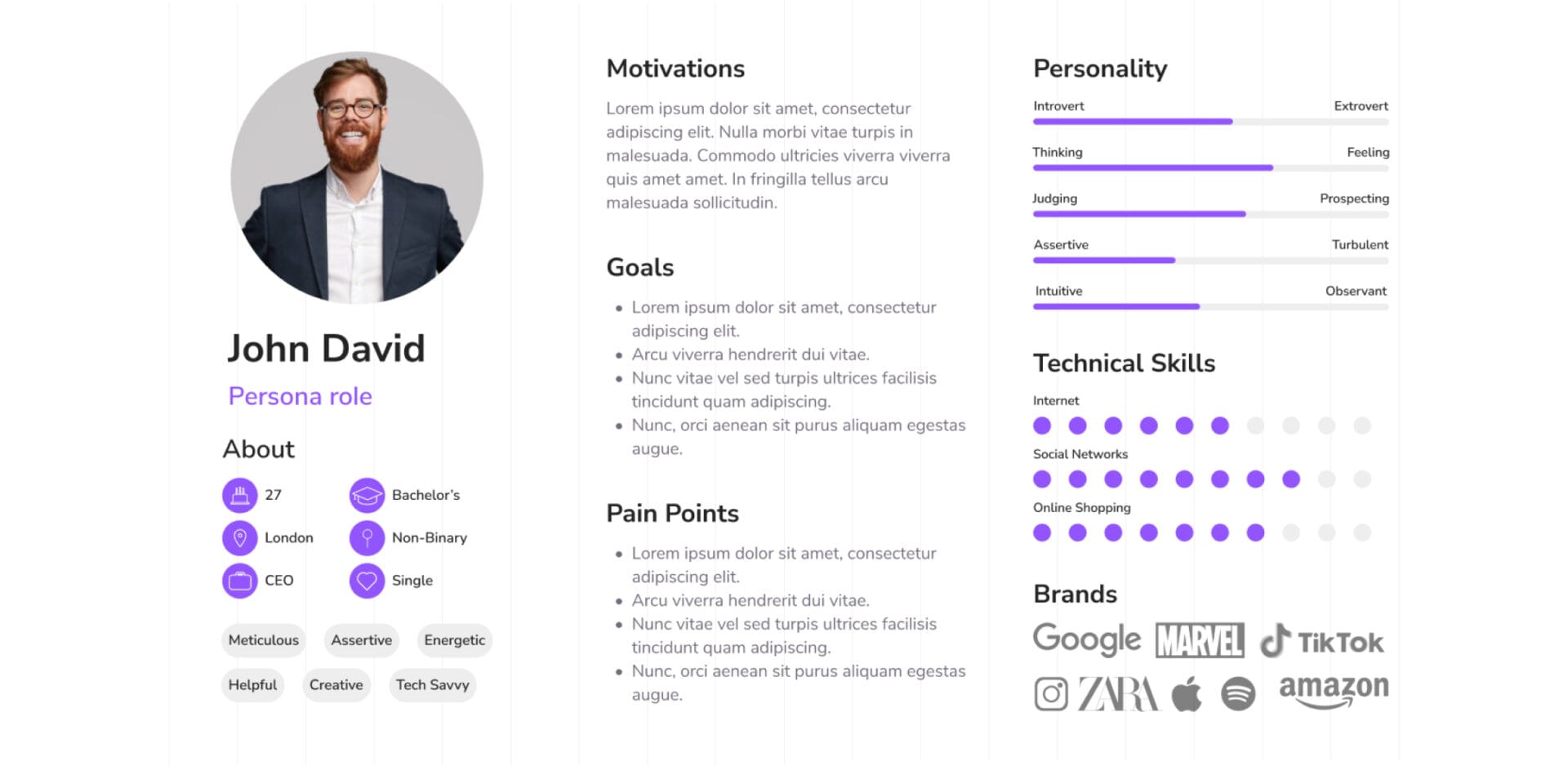
The creation of fictional characters that represent the average users of a product. Personas summarize common characteristics, goals, and behaviors observed during research. This method helps designers keep the user in mind when developing product solutions. Here you can download a good Figma template for personas.
When to use it?
After conducting user interviews or other research activities.

Use Cases
What is it?
A use case describes how a user interacts with a product to accomplish a specific goal. It outlines step-by-step what the user does both successful and unsuccessful interactions and helps anticipate issues and needs.
When to use it?
Before creating user scenarios or journey maps, or when analyzing a single, specific task.
Scenarios
What is it?
A scenario is a storytelling tool that describes a user’s context, motivations, and goals while interacting with a product. Unlike use cases, which focus on what happens, scenarios explore the “why” and “how” behind user behavior.
When to use it?
At the beginning of a project, to better understand user needs.
Emphaty map
What is it?
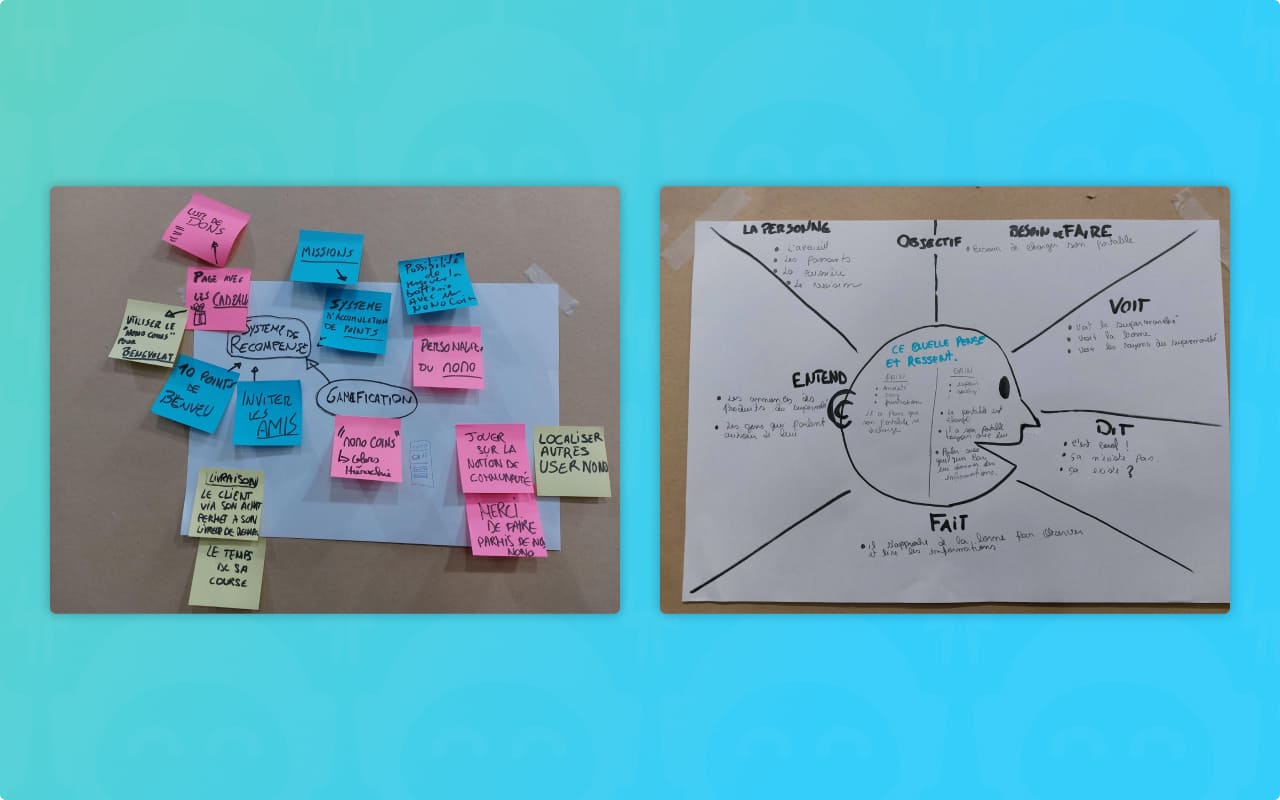
An empathy map is a visual representation of the attitudes and behaviors of an individual user. It captures and represents a single user’s emotions and thoughts, based on the research the UX designer does in early phases. One example of Emphaty map I did was for the Nono UX Research project.
When to use?
At the beginning of a project, to better understand user needs.

Visualization of the Experience
Before diving into UI design, there are key UX methods that help predict how users will interact with a product and what kind of impact it will have. These UX methods serve as a bridge between research and actual design, allowing teams to align on functionality, structure, and user flow.
User Journey Map
What it is:
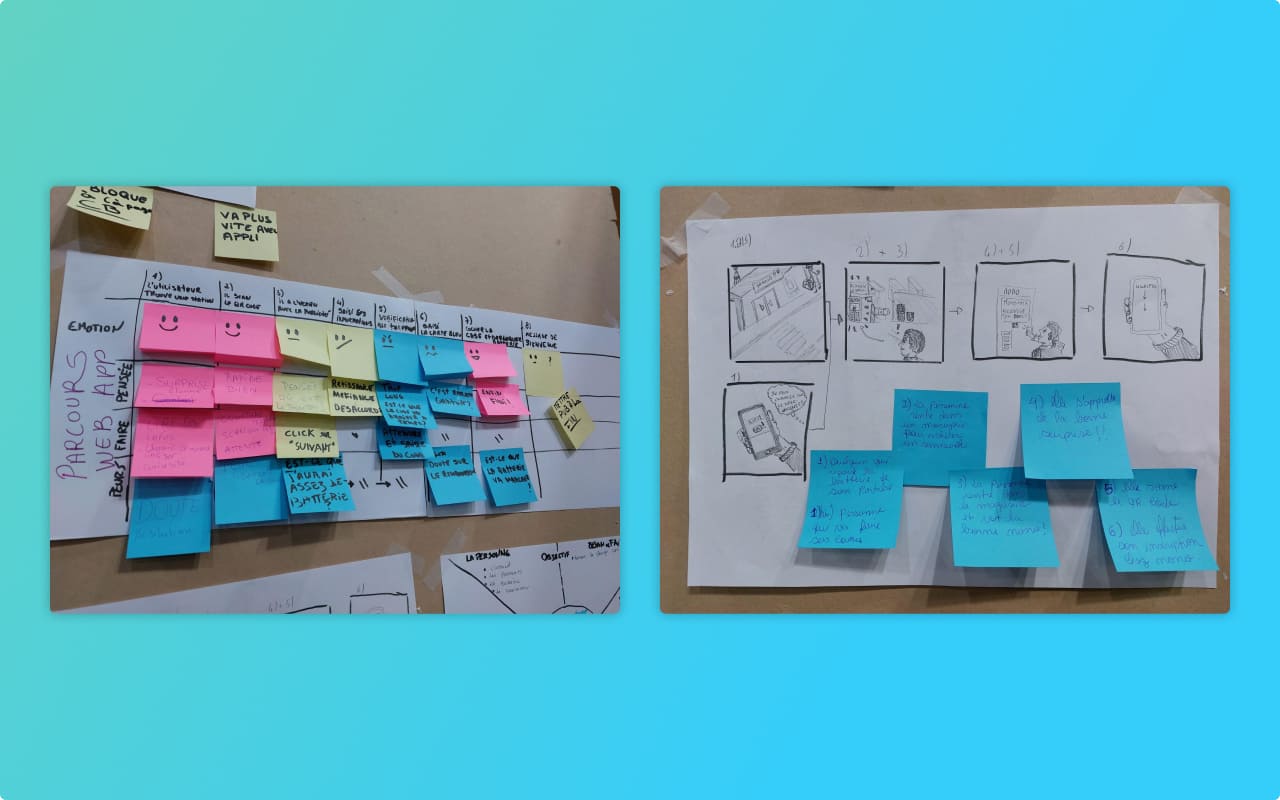
A user journey map is a visual or structured representation of the steps a user takes to achieve a goal across multiple touchpoints. It highlights their actions, thoughts, emotions, and potential pain points throughout the experience.
When to use it:
To analyze the full user experience across channels or time, identifying pain points, emotions, and thoughts.
Storyboarding
What it is:
Storyboarding means illustrating the user interacting with the product in context. This technique helps designers put themselves in the user’s shoes and visualize how the product is used in real life. An example is the storyboard that my team and I made for the UX reseach of Nono.
When to use it:
Especially useful when the product is used in specific environments or situations (e.g., a metro ticket machine in Paris or a running app). It’s best done after initial research and before starting the wireframes.

Taxonomy Design
What it is:
Organizing and classifying content and features so that every piece of information has a proper place and is easy to find, understand, and use.
When to use it:
In products with a large number of categories and items, where defining how information is structured becomes essential.
Tree structure
What it is:
A hierarchical diagram that shows how the information in a product is organized. An example is what I did for Riverse Registry.
When to use it:
Usually created after the research phase to define content structure.

Wireframing
What it is:
The creation of a basic layout sketch that leaves out design and colors. The goal is to define content positioning and the overall structure. Wireframes can range from low- to high-fidelity depending on the design phase. In the Riverse Project Showcase Page I used high.fidelity wireframes.
When to use it:
To draft the initial layout, especially for large projects or when coordinating with a team.

Design Evaluation
This set of UX tools is used to analyze a product that already exists ,whether as a prototype or a live version. These tools can leverage analytics data, user testing, or analyze the product using heuristics and accessibility criteria.
Task Analysis
What is it?
This UX method is useful for understanding how a user performs specific tasks using the product or system. The designer provides the tasks and objectives, then observes how the user executes them. The process is broken down into manageable steps to analyze the user’s actions and decisions. This helps identify areas for improvement and optimization.
When to use it?
When you want to optimize a complex process.
Usability Testing
What is it?
Similar to Task Analysis, this involves observing a user interacting with the product. The goal is to evaluate whether the product is intuitive, clear, simple, and enjoyable to use.
When to use it?
When you want to understand if the product is easy and pleasant to use.
First Click Testing
What is it?
This method identifies what users click on first when they land on a product page. It can be done in-person through testing or remotely by analyzing analytics data.
When to use it?
Useful in early design stages to compare layouts or variants, or in later phases to understand what draws users’ attention.
A-B Testing
What is it?
A/B Testing involves creating two different versions of the same use case and testing them with different user groups. There are two main approaches: in-person testing (often with substantial design differences), or running tests on a live product by tweaking a detail (e.g. changing an element on an Amazon product page) and monitoring user behavior with analytics.
When to use it?
Typically used by large companies. Personally, I haven’t had the opportunity to run an A/B test yet.
Accessibility Evaluation
What is it?
This UX method involves evaluating a product to ensure it meets accessibility guidelines and standards (e.g. a11y, WCAG, etc.).
When to use it?
During the design phase, or later during redesigns, maintenance, or UX audits.
Heuristic Evaluation
What is it?
Some of Jakob Nielsen’s 10 usability heuristics are often used by designers intuitively, but it’s always helpful to study and revisit the full list often. Heuristic Evaluation involves analyzing a product and listing its flaws by linking them to one or more of Nielsen’s heuristics. A handy tool for this is Heurio, which simplifies the process of creating UX reports.
When to use it?
During ideation, redesign, maintenance, or general UX evaluations.
Team collaboration
These processes help design teams to structure workshops and boost collaborativeness. They are often processes that push to produce results with very limited time, offering a predetermined structure with a particular focus and extremely fast iteration.
Design Sprint
What it is:
A 5-day intensive process to solve problems and test solutions through prototyping and feedback. I use the Remote Design Sprint Template from Aerolab.
When to use it:
When you need to quickly find and validate a new idea or feature before investing too many resources in development.

Design Thinking Workshop
What it is:
A structured workshop based on the phases of Design Thinking (Empathize, Define, Ideate, Prototype, Test), to tackle problems from the user’s perspective. Here’s an interesting article on how to run a Design Thinking Workshop by Career Foundry.
When to use it:
When you want to involve stakeholders and cross-functional teams to explore user-centered solutions for complex problems.
Brainstorming
What it is:
A creative session where participants freely generate ideas without judgment.
When to use it:
At the beginning of a project or to explore a wide range of solutions to a specific problem.
Card Sorting
What it is:
A method where users organize content into categories that make sense to them. It’s especially useful for structuring navigation or information architecture.
Card sorting Figma template.
When to use it:
When designing or improving a content structure (e.g., a website menu or product categories).
Crazy 8s
What it is:
A rapid ideation exercise: in 8 minutes, participants sketch 8 variations of an idea on a sheet divided into 8 squares.
Here’s a figma crazy 8s template.
When to use it:
To spark creativity and quickly generate multiple visual or functional alternatives.
Affinity Mapping
What it is:
A technique for grouping ideas or data (e.g., interview insights) into meaningful categories based on similarities.
When to use it:
After gathering qualitative data, to synthesize information and identify patterns.
Problem Framing
What it is:
An activity aimed at clearly defining and rephrasing the challenge from a user-centered perspective.
When to use it:
At the start of a project, to avoid solving the wrong problem or starting with false assumptions.
Prioritization Matrix
What it is:
A grid (e.g., impact vs. effort) used to evaluate and rank ideas or features based on feasibility and value.
When to use it:
When you have many ideas or tasks and need to decide which ones to tackle first.
Conclusion
This list brings together in one place all the UX tools that might come in handy for a designer, without going too deep into each one.
In my opinion, the real skill of a UX designer lies in choosing the right tool or method depending on the project. A well-thought-out and focused UX research process can often make a big difference in the success of a product.
I’ll come back to this article in the future to review and expand it. If you have any feedback, feel free to contact me, I’d love to hear how I can make this article better.