UX research
To create the registry, I first studied the possible personas that would use it, created an initial diagram showing the tree structure and the logic behind each possible user action. After that I created a quick benchmark for the UI components and began the creation of wireframes.
Initially the publicly visible part was called the Public registry, but since it gave the non-transparent feeling that there was something non-transparent I proposed the name Ledger. A complete and transparent ledger of all the transactions that were made in the registry.

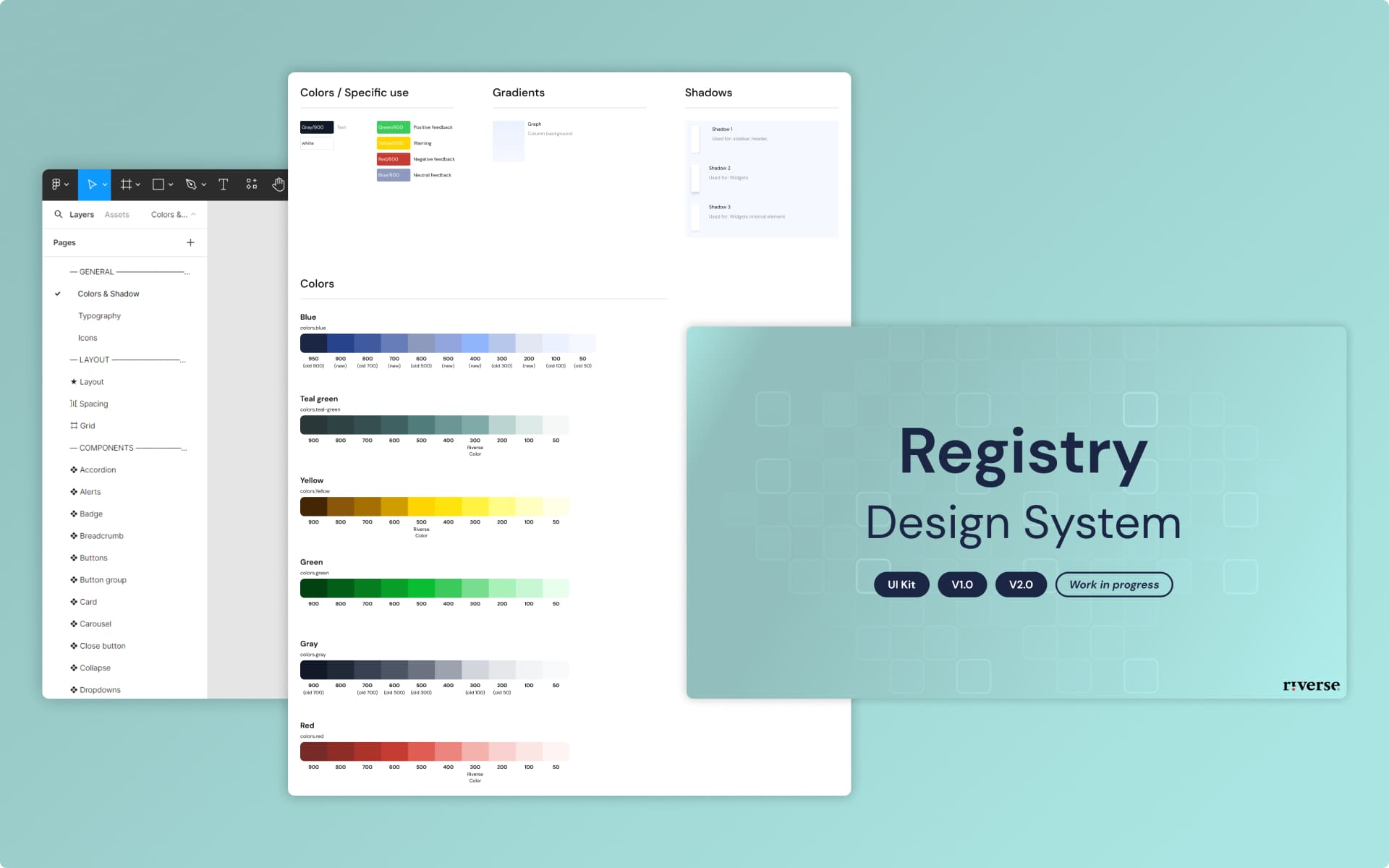
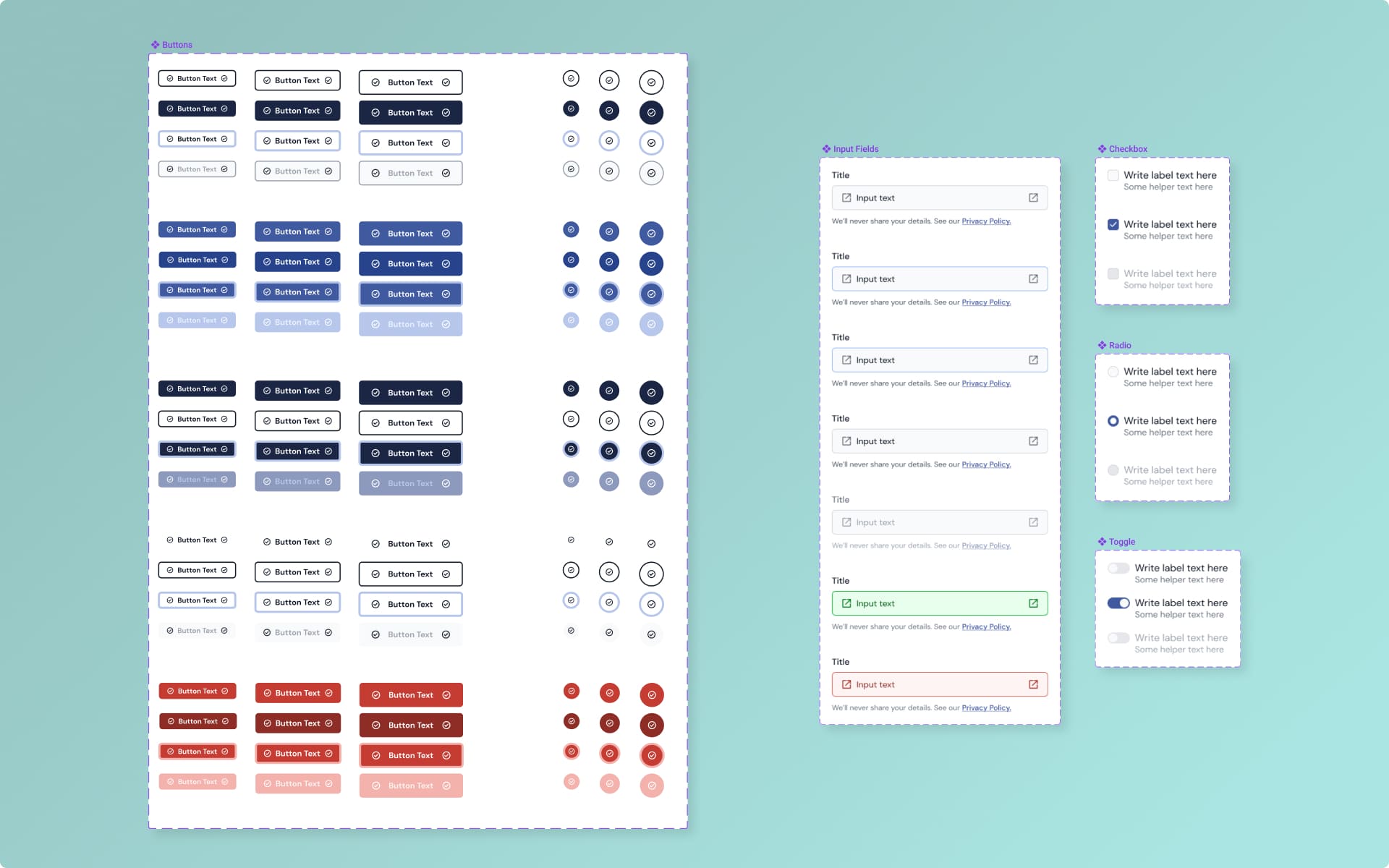
Design System
At the beginning of this project, we had not implemented an interconnected Design System, which made managing updates more challenging. Recognizing the need for a more efficient workflow, I later developed a structured Design System that allowed for seamless updates across the prototype.
As the lead designer, I created a Design System that enabled an interconnected and consistently updated prototype. This approach ensured that any changes to key components would automatically propagate throughout the entire prototype.
Also, by utilizing Storybook and a Figma plugin, we directly linked the Design System to the development environment, streamlining the management of design updates.



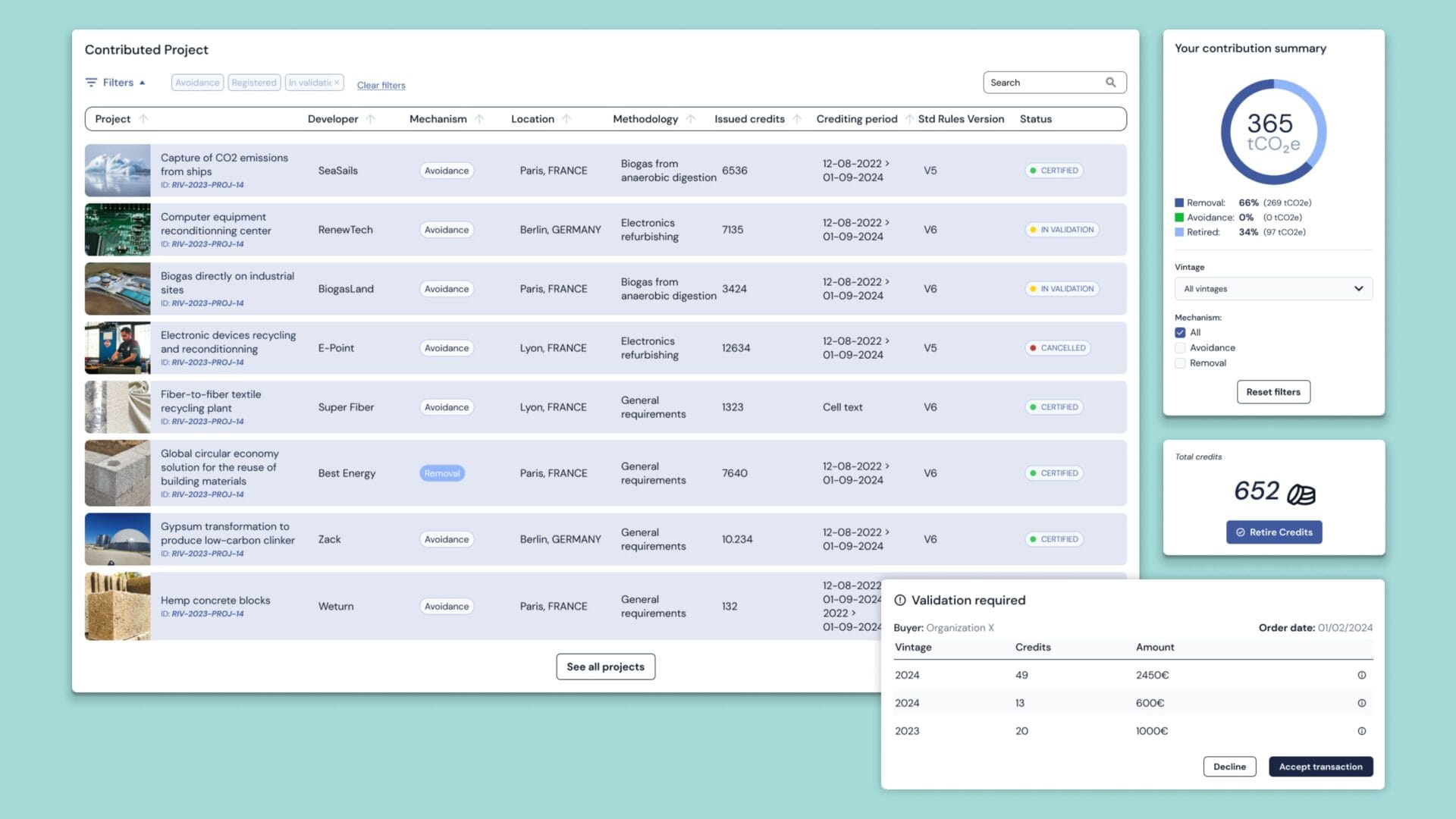
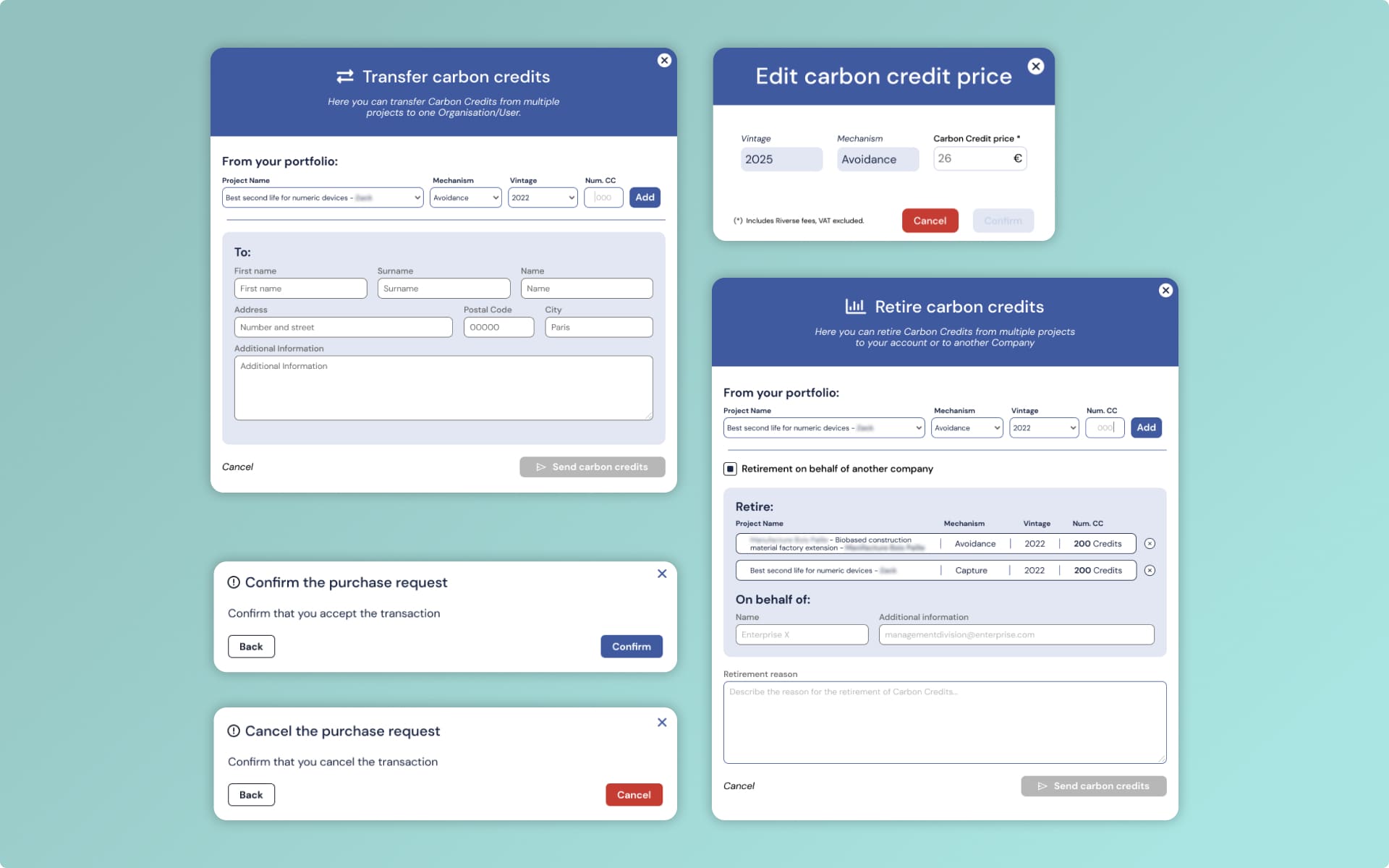
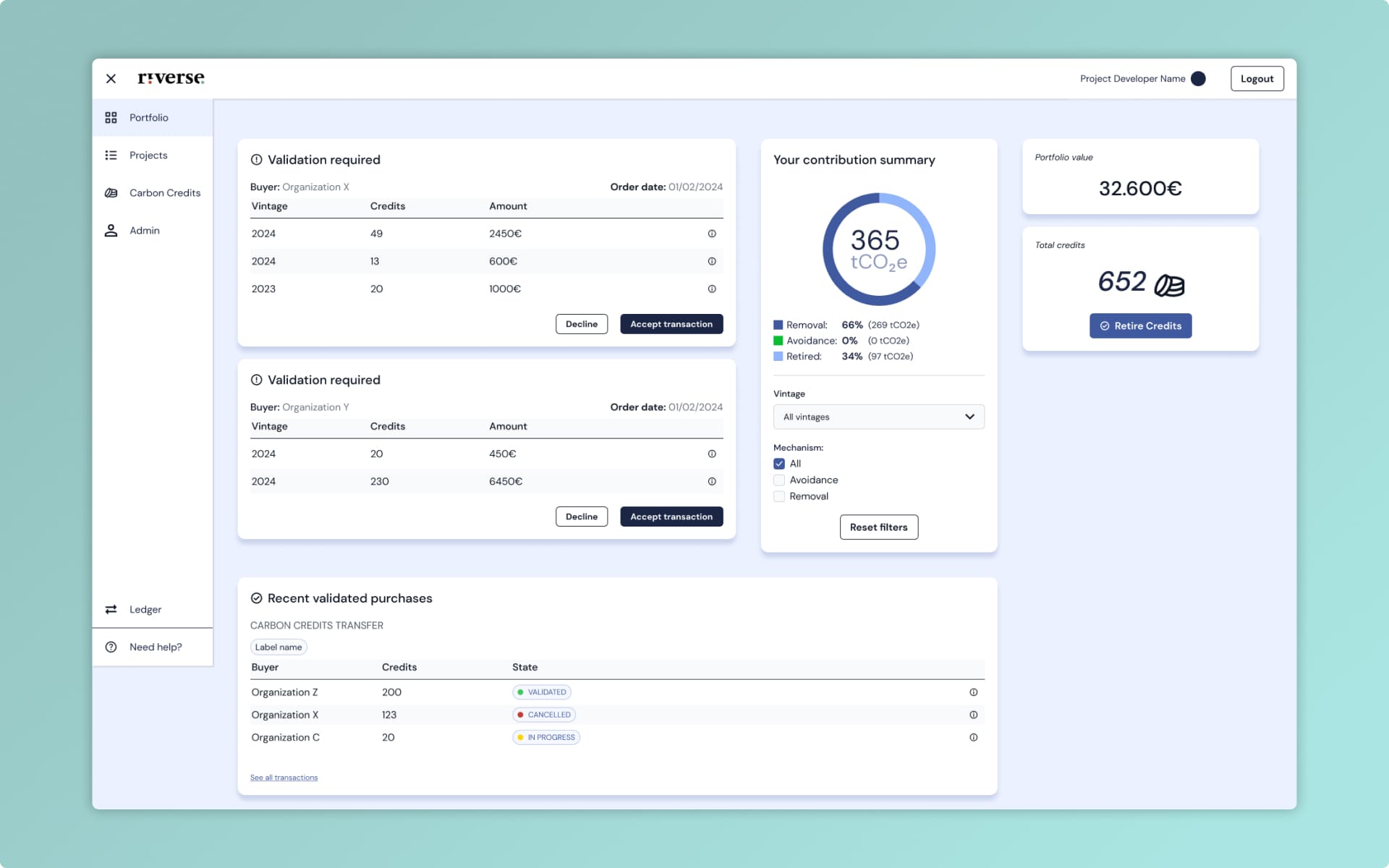
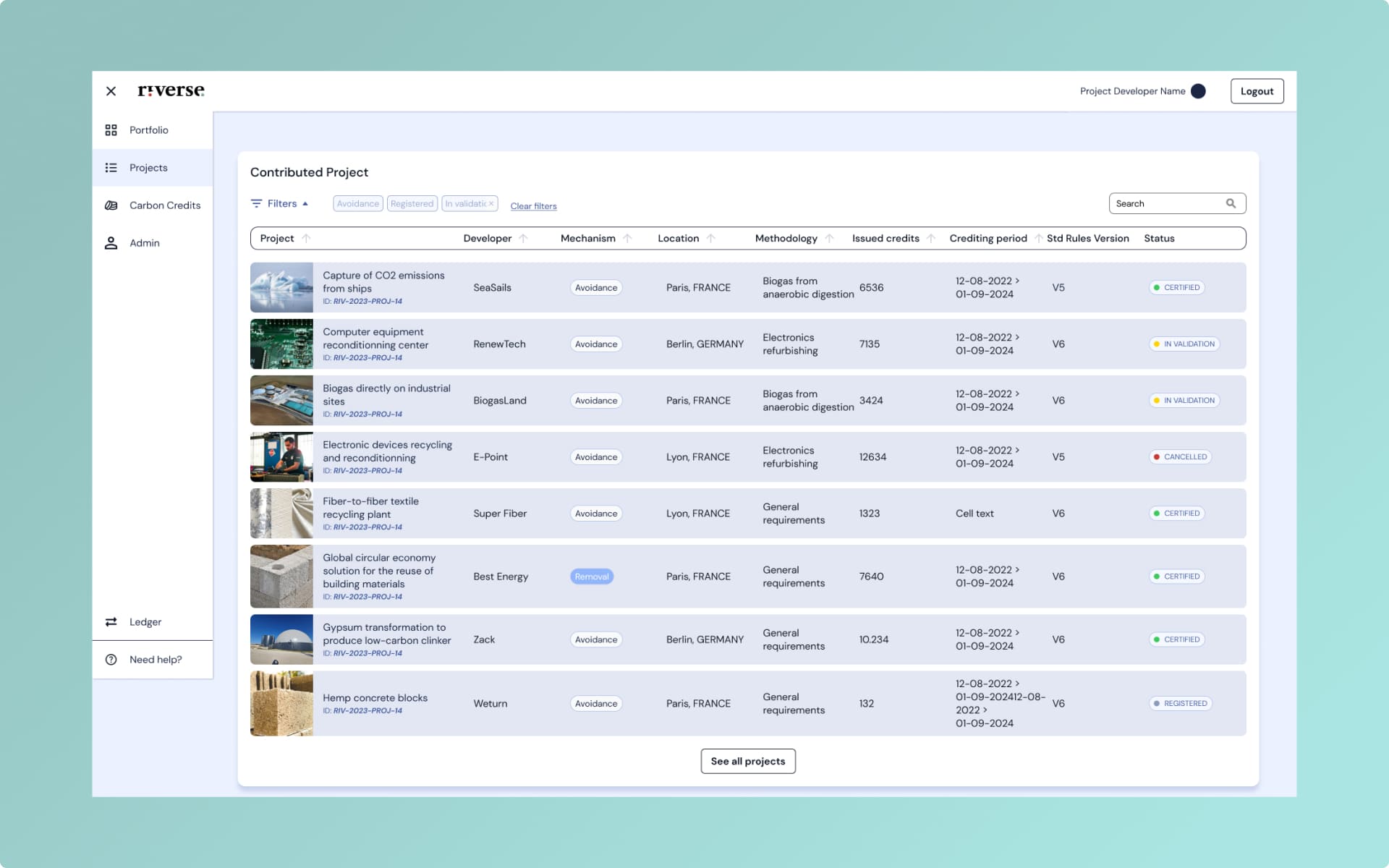
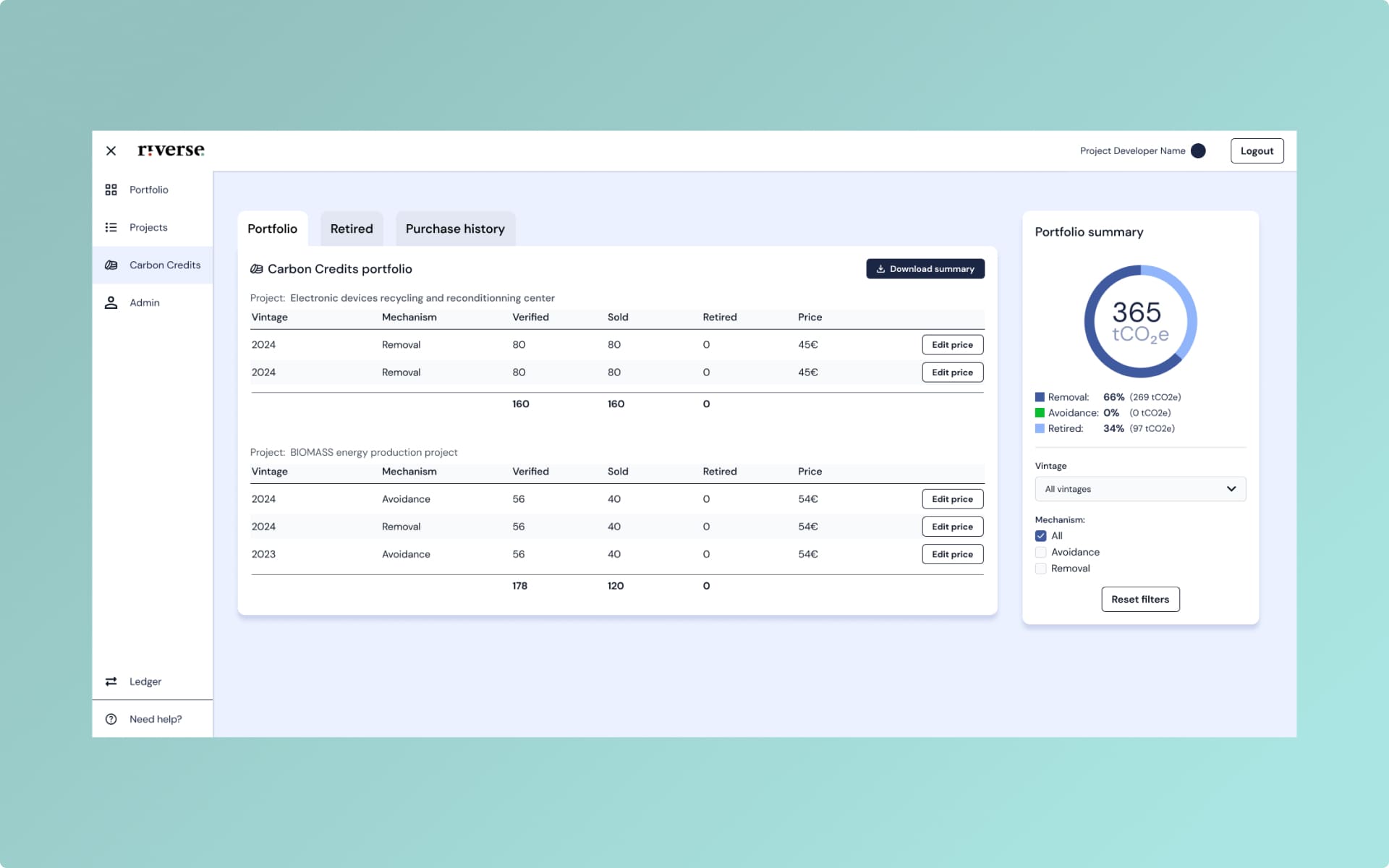
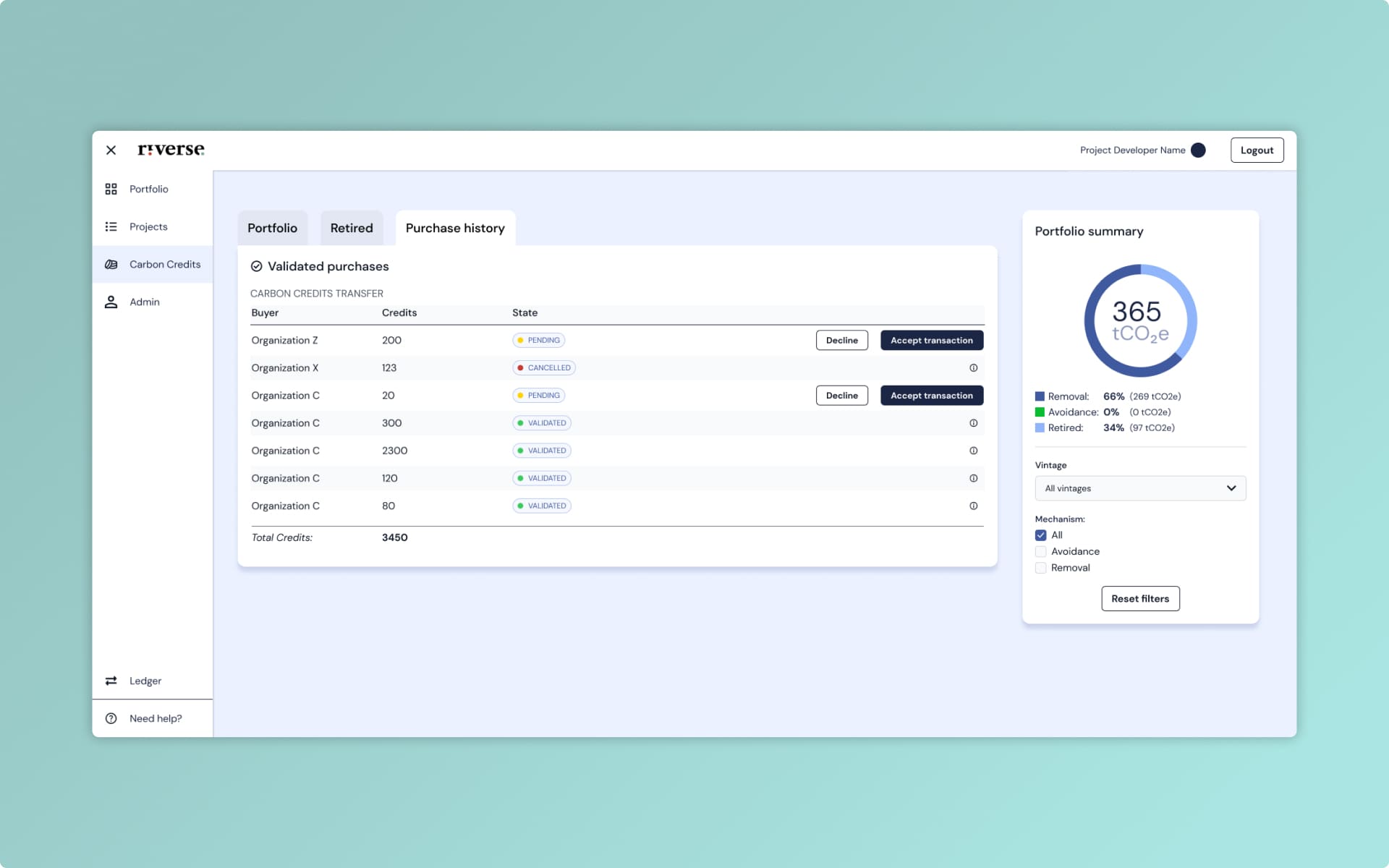
Prototype
Since the Registry was my first platform that I designed I did not initially use all the tools of a proper prototype implementation.
Only later did I update the prototype with:
- Riverse’s Figma Design System (updated with new components using the Atomic Design principle)
- Responsive design thanks to auto layout, constraints, and grids
- The prototype can be tested with Figma preview (all animations and hover effects are fully functional)




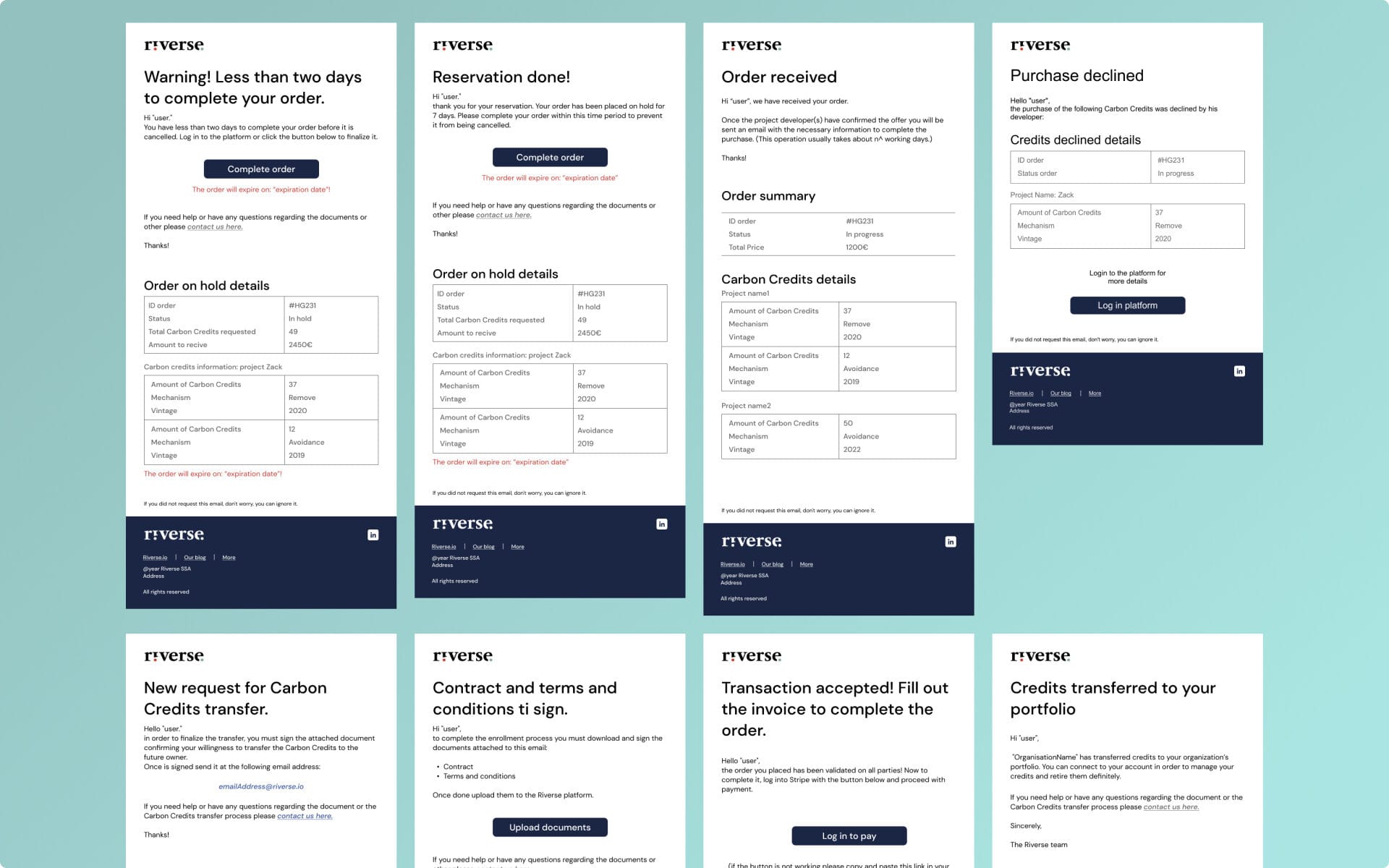
Email templates
I created the email templates for automatic registry messaging.