



Riverse.io
Overview
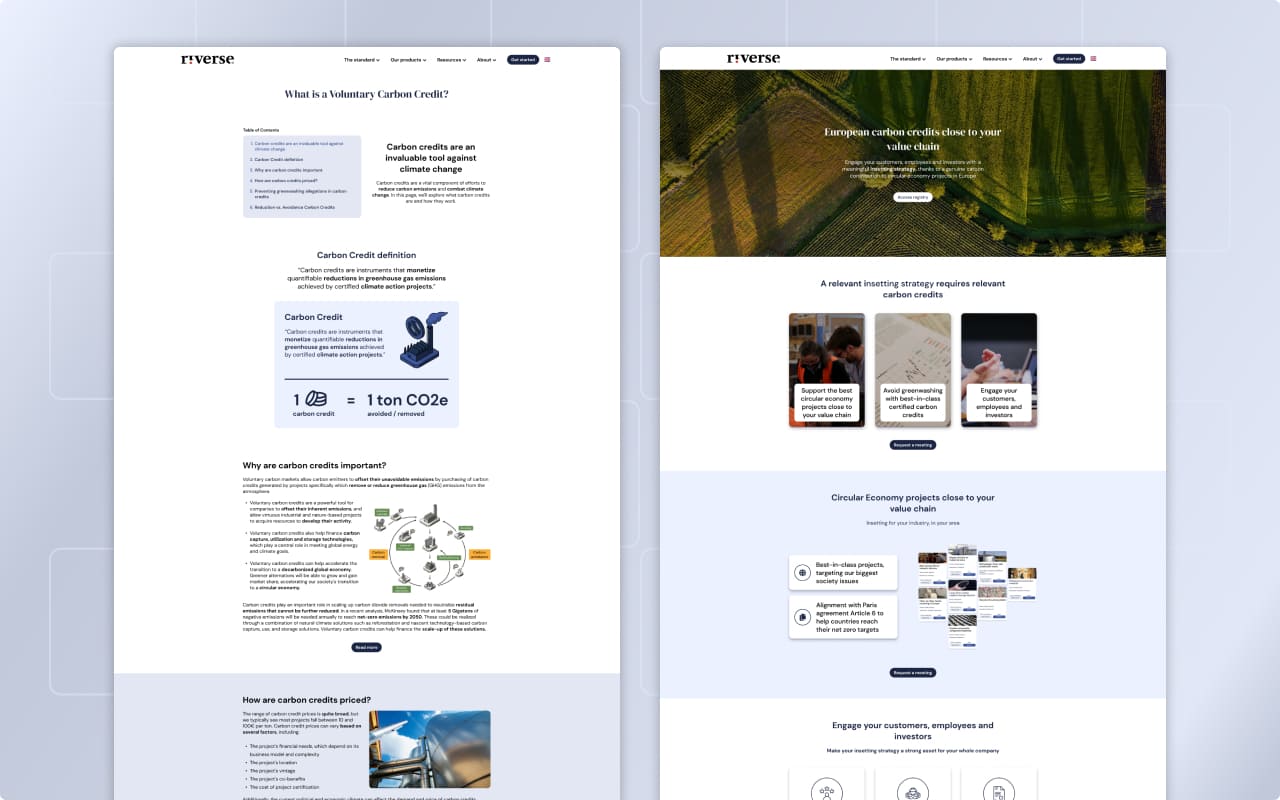
I was tasked with redesigning Riverse’s website. The startup needed a platform where the marketing team could easily update and add content. Once the initial version was completed, we planned to maintain a continuous feedback loop, allowing for modifications and the addition of pages as needed.
We chose the Webflow CMS because it simplifies access and editing capabilities for the entire team.
We chose the Webflow CMS because it simplifies access and editing capabilities for the entire team.
My contribution
User research
Product design
Website implementation
Product design
Website implementation
The team
1x product designer
1x marketing manager
1x marketing manager
Year
2022

Process
User Experience
Before starting the design, I determined it was essential to analyze the site’s users and understand the marketing team’s objectives.
I began by conducting user research and creating two persona profiles, followed by mapping out user flows. With these insights, I designed the site to align with both user needs and the marketing team’s goals.
Design creation
After completing the UX research, I transitioned to the design phase, starting with wireframes. Following several iterations with the team, I proceeded to develop the final design.
The design was grounded in Riverse’s visual identity and carefully tailored to the needs of the two primary user profiles visiting the site.
Outcome
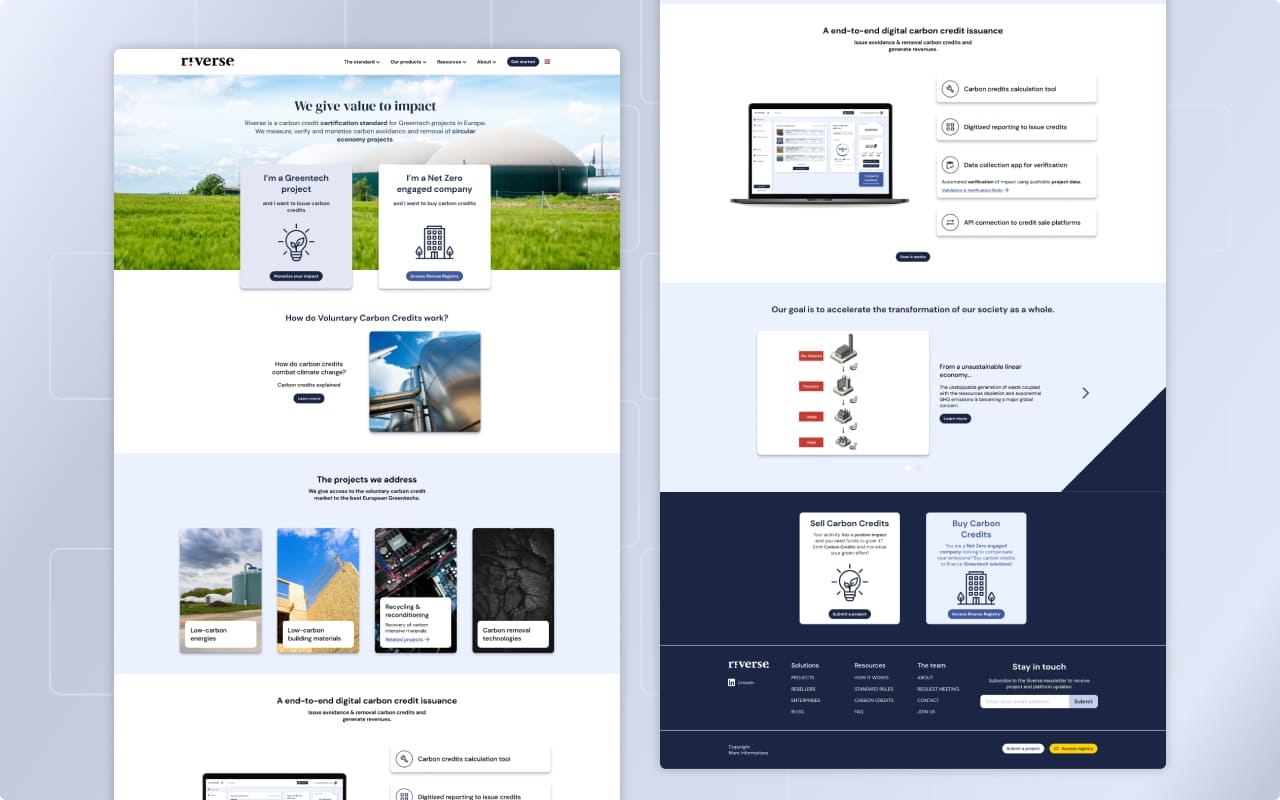
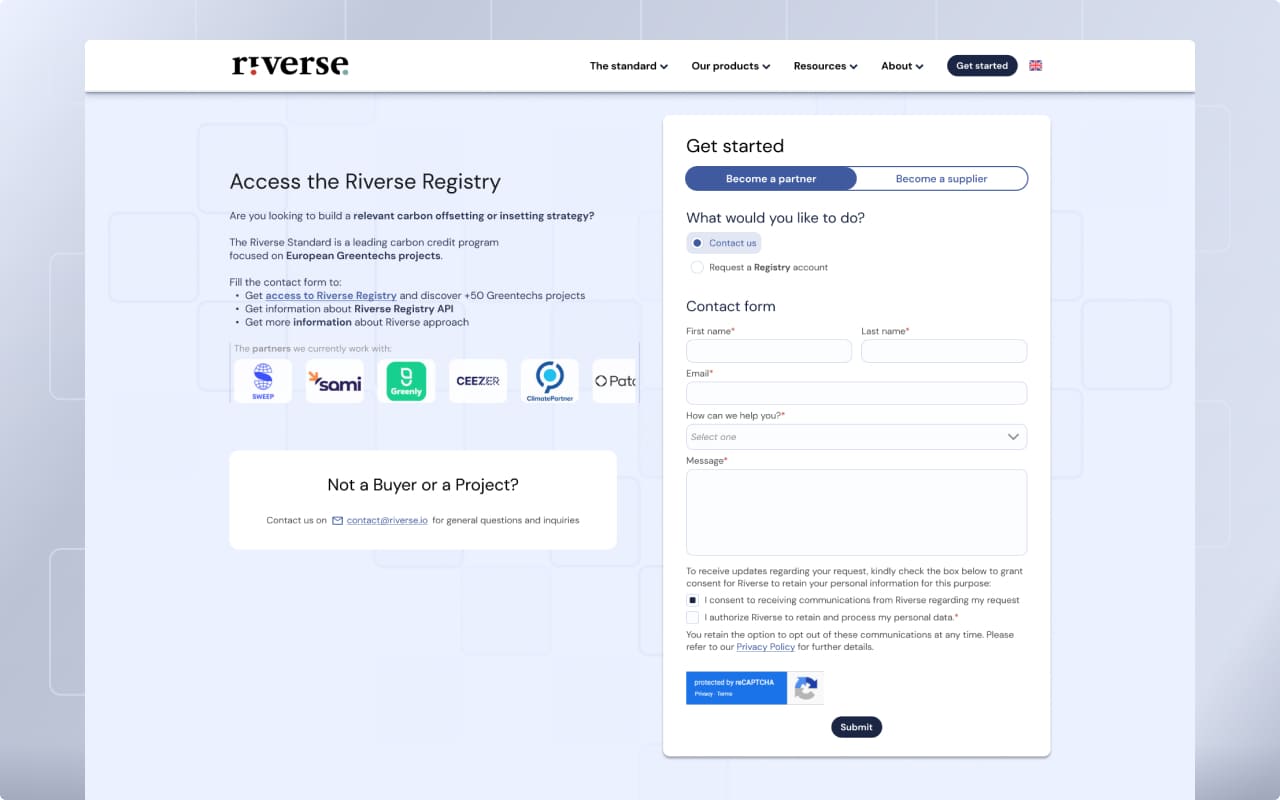
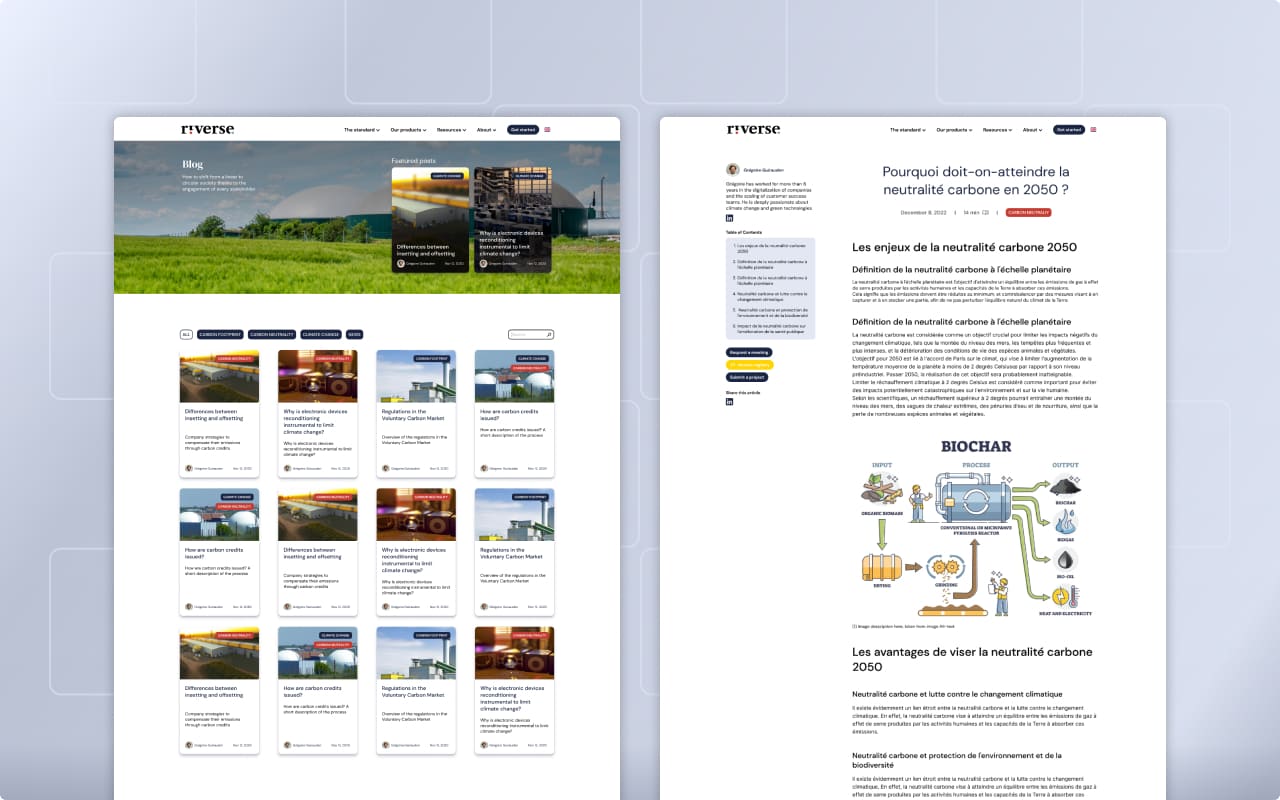
This update provided the Paris-based startup with a website featuring clear calls to action, an engaging blog, and an enhanced user experience.
In the fast-paced world of startups, the site continued to meet the team’s evolving needs for over two years.
Other works
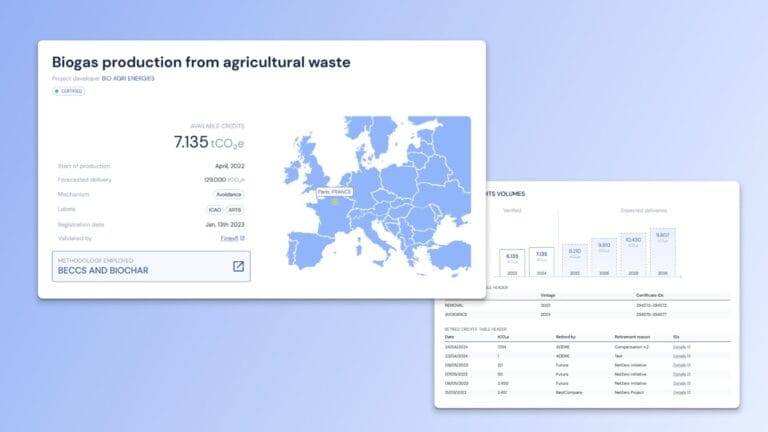
Project Developer details in the Registry platform
Creation of the start-up brand